
Combinacion de colores para un diseño web
El diseño de una página web se basa no sólo en la composición o en las formas, si no también en la combinación de colores. Muchos publicistas incluso indican que la asociación de los colores a una marca es tan fuerte, que una mala combinación puede llevar al fracaso.
Hay que saber elegir los colores cuidadosamente, pues una visita decide en cuestión de segundos si se queda o no en la página web. Aunque no hay reglas absolutas, tener en cuenta algunas directrices puede ayudarnos a encontrar un diseño armónico.
1. Identifica el público objetivo de tu página web

La importancia de elegir colores en base al público al que nos dirigimos radica en que la mayoría de los colores están asociados a determinados grupos; por ejemplo, cuando elegimos un regalo para un recién nacido elegimos el azul pastel si es niño o el rosa si es niña (amarillo si no sabemos qué es).
La página tiene ante todo que atraer y convencer a la visita. Es por eso que hay que seleccionar colores con los que la visita se sienta identificada.
Si el público al que queremos llegar es a un público masculino, podemos utilizar colores oscuros (como grises o negros) o colores fríos (azules y verdes). El público femenino se identifica más con los colores como violeta o púrpura; mientras que el público joven se identifica más con colores planos y llamativos como el naranja o el verde.
2. Enciende las emociones

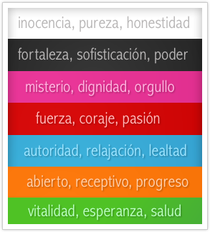
Una de las propiedades de los colores es la de transmitir sensaciones. Los colores estimulan nuestro cerebro y nos evocan tranquilidad, seguridad, confianza, pasión, misterio... Esto es muy interesante desde el punto de vista del Marketing, ya que no es necesario dar argumentos para convencer sobre las propiedad o beneficios de un producto o servicio.
En el siguiente artículo puedes leer más sobre las asociaciones de colores, marcas y sensaciones.
Pero ojo: muchas de estas asociaciones tienen un fundamento cultural. Por ejemplo, vestir de negro por ejemplo es ir de luto en nuestra sociedad, mientras que en India el color del luto es en blanco. Tenlo en cuenta en las relaciones internacionales de tu negocio.
3. ¿Qué colores seleccionar?

Otro de los aspectos a la hora de escoger los colores para nuestra marca y para nuestra página web es el equilibrio. La armonía de colores y el equilibrio hace que un diseño sea más o menos efectivo. ¿Pero qué colores tenemos que seleccionar? Por lo general, se recomiendan respetar una de estas tres reglas:
- Colores de la misma gama cromática; es decir, diferentes tonos de un mismo color.
- Colores complementarios; aquellos situados próximos en la gama cromática
- Colores opuestos: son aquellos situados justo en el lado opuesto de la gama cromática y que ayudan al contraste.
Otra de las recomendaciones es no abusar de los colores: dos o tres es suficiente y siempre es bueno que haya un color predominante.
4. Efectividad del color: el contraste

El contraste de color se produce al combinar dos colores que no están relacionados. Esto permite por ejemplo, resaltar textos o imágenes. Combina colores claros y colores oscuros para lograr este efecto visual.
5. Composición y peso de colores

Gracias a los colores y a las formas podemos dirigir la mirada de la visita y así resaltar determinados elementos.
En la composición se dice que los colores cálidos, los oscuros o tierras, pesan más que los colores fríos, claro so pesados. Busca la armonía y el equilibrio justo en el diseño de tu web.
Para ello puedes seguir estas tres reglas básicas:
- Crea un sólo punto de impacto visual por página; es decir, un punto al que dirigir la mirada.
- Respeta la mirada del lector; es decir, de izquierda a derecha y de arriba abajo.
- Deja aire y espacios en blanco para que la mirada descanse.


Escribir comentario