
Todo lo que necesita saber sobre los dos nuevos Core Web Vitals de Google: TTFB e INP
Los consumidores en línea de hoy exigen experiencias web rápidas, fáciles y satisfactorias. Las estadísticas muestran que el 42% de los usuarios abandonaría un sitio web debido a una funcionalidad deficiente (Top Design Firms).
Una mala experiencia de usuario (UX) del sitio web le costará tráfico y ventas y afectará la optimización de su motor de búsqueda (SEO). Los usuarios se preocupan por la velocidad de carga y la capacidad de respuesta de un sitio, algo que Google Core Web Vitals pretende medir.
En junio de 2021, Google introdujo un nuevo conjunto de métricas llamado Core Web Vitals como parte de su Actualización de experiencia de página. Estos incluyeron varias señales de experiencia de página, a saber:
- LCP: estima el tiempo de carga del contenido principal de una página web. Google considera el contenido de la mitad superior de la página (el encabezado, el texto, las imágenes o el video que se muestra antes de que los visitantes tengan que desplazarse) como el contenido principal de una página web.
- FID: se aproxima al retraso de entrada o el tiempo que tarda un navegador en procesar y responder a la primera interacción de un visitante con una página web. Google FID mide el retraso de entrada para acciones discretas como toques, clics y pulsaciones de teclas.
- CLS: mide la estabilidad visual y cuánto se desplaza una página web desde su posición original a una ubicación visual diferente. Se produce un cambio de diseño inesperado debido a varios factores, incluidas fuentes de carga lenta, anuncios o widgets de terceros y contenido inyectado dinámicamente.
La actualización de la experiencia de la página de Google también incluyó señales de clasificación de Google existentes, como la capacidad de respuesta móvil, el tiempo de carga de la página, HTTPS y la falta de anuncios intrusivos.
Presentamos dos nuevas métricas vitales de Google Core Web
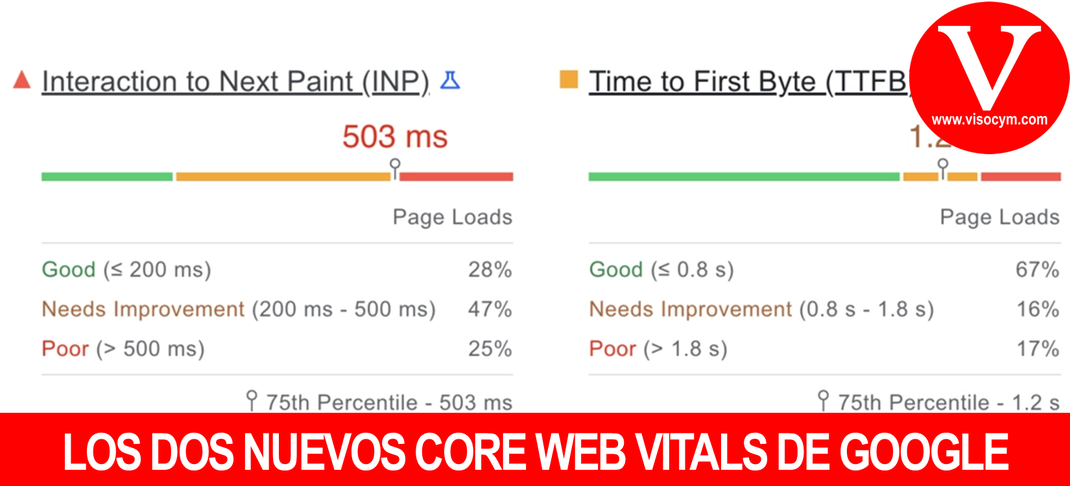
Google es conocido por mejorar constantemente su algoritmo. De hecho, ya ha agregado dos nuevas métricas como parte de su actualización Core Web Vitals: INP (Interaction to Next Paint) y TTFB (Time to First Byte).
1. Interacción con la siguiente pintura (INP)
Los datos de uso de Chrome indican que el 90% del tiempo que el usuario pasa en una página se dedica después de que se carga por completo. INP es una métrica de campo experimental que se utiliza para comprobar la capacidad de respuesta del sitio web y evaluar su UX. Mide específicamente qué tan rápido responde una página web a las entradas del usuario en milisegundos.
INP es una métrica de Core Web Vital que observa la latencia de cada clic del mouse, toque en la pantalla táctil o pulsación del teclado que un usuario ha realizado a lo largo del ciclo de vida de la página. Representa la latencia de interacción general de una página al elegir una de las interacciones más largas durante toda la visita de un usuario.
Acciones como desplazarse y desplazarse no se consideran interacciones y no contribuyen a las puntuaciones de INP. Pero se puede considerar el desplazamiento con el teclado al determinar el INP.
El propósito del seguimiento de INP es determinar y acortar el tiempo desde que un usuario inicia una acción hasta que la página responde. Un INP bajo indica que la página respondió rápidamente a la mayoría, si no a todas, las interacciones del usuario, lo que resultó en una experiencia positiva para el usuario del sitio web.
- Retroalimentación visual e INP
La retroalimentación visual se muestra cuando una página responde a una interacción. Puede mostrar si la entrada en un campo de formulario es válida, si se ha abierto una ventana modal o si un artículo que eliminó de su carrito de compras efectivamente se eliminó. La retroalimentación visual informa al usuario si la página ha abordado su solicitud o interacción.
Para interacciones complejas que requieren más tiempo, es fundamental mostrar retroalimentación visual inicial para indicarle al usuario que la página está respondiendo a sus acciones.
- ¿Qué es una puntuación INP ideal?
Según Google:
- Buena capacidad de respuesta = menos de 200 milisegundos
- Necesita mejorar = 200 a 500 milisegundos
- Mala capacidad de respuesta = más de 500 milisegundos
Una página que no responde es una de las experiencias más frustrantes para un visitante del sitio. Los propietarios de sitios web deben realizar una prueba de Core Web Vitals y tratar de tener el valor INP más bajo posible para que los usuarios no tengan que esperar demasiado para interactuar con la página. Un INP más largo puede alentar a los usuarios a abandonar su sitio y trasladarse a un competidor.
- ¿En qué se diferencia el INP del FID?
A diferencia de INP, que considera todas las interacciones de la página, el retardo de la primera entrada (FID) solo mide el retardo de entrada de la primera interacción. FID tampoco considera el retraso en la presentación del siguiente fotograma.
INP va más allá de las primeras impresiones. Realiza un seguimiento de cada interacción, lo que lo convierte en un indicador más confiable de la capacidad de respuesta integral de la página que FID.
- Cómo optimizar el INP
- Minimiza las fuentes de terceros y utiliza fuentes del sistema en su lugar
- Eliminar el código no utilizado
- Simplifique los estilos y diseños de página
- Haga que su página sea fácil de renderizar optimizando el tamaño de las imágenes.
- Realizar una prueba de Core Web Vitals
- Aprovechar los servicios de diseño de sitios web responsivos para un enfoque más holístico
2. Tiempo hasta el primer byte (TTFB)
Esta métrica Core Web Vital mide la capacidad de respuesta de un servidor web en milisegundos. Más específicamente, se refiere al tiempo que tarda un navegador en recibir el primer byte de respuesta después de realizar una solicitud al servidor. Cuanto más tiempo se tarda en recibir los primeros datos de un servidor, más tiempo se tarda en cargar una página, lo que, a su vez, afecta su posición en el ranking de Google.
La velocidad de carga de la página tiene un enorme impacto en la retención de clientes. Según Google, la probabilidad de que un visitante abandone una página aumenta aproximadamente un 32% por cada segundo adicional que tarda una página en cargarse. TTFB es crucial para optimizar el rendimiento del sitio porque le permite identificar y resolver puntos débiles en el proceso de conexión del servidor. Desarrollar experiencias en línea rápidas y atractivas reduce la probabilidad de perder un cliente.
Si bien no hay mucho que pueda hacer para solucionar los problemas de red o el alto tráfico web, saber dónde pueden ocurrir retrasos le permite abordar elementos más controlables, como el contenido dinámico, la configuración del servidor y los tiempos de respuesta de DNS.
En última instancia, saber qué causa que un sitio web se cargue lentamente o no responda es clave para mejorar la experiencia del usuario, lo que afecta su posición en el ranking de Google.
¿Qué se considera una buena puntuación TTFB?
Google PageSpeed Insights recomienda menos de 200 milisegundos como buena velocidad TTFB, pero varía según el tipo de contenido de su página:
- Menos de 100 milisegundos si ofrece contenido estático
- Entre 200 y 500 milisegundos para contenido dinámico
Cómo mejorar el tiempo hasta el primer byte
- Aplicar mejores prácticas de codificación
- Reduzca las solicitudes HTTP eliminando imágenes innecesarias y reduciendo el tamaño de archivo de las imágenes restantes.
- Implementar Content Delivery Network (CDN) para permitir a los visitantes descargar datos utilizando el nodo de red más cercano, reduciendo el tiempo de carga de la página.
- Elija un proveedor de servicios gestionados (MSP) dedicado y un servidor host rápido que ofrezca soporte rápido y seguridad superior.


Escribir comentario